記事のつくりかた

このページではその中でも最も肝である記事の作り方についてご紹介します。
説明を見ながら実際に手を動かしてもらうとGoodです。!(^^)!
編集ページにアクセスする方法
では、早速記事の作り方を見ていきましょう。
まずはどこでつくるの?という話ですが、それはずばり管理者用ページです。誰でもアクセスできる領域だとセキュリティ的に大問題ですからね。
あなたが当サイトで動かしてみる場合は、サイドメニュー上部の「こちら」をクリックしてみてください。

直接「http://original-cms-sample.com/admin/」にアクセスしても大丈夫です。
この↓ような画面に移動したと思います。赤い枠の「コンテンツ」をクリックしてください。(画像クリックで拡大表示)

これでこの↓ような画面にたどり着けばOKです。

コンテンツ情報を作成する
コンテンツ一覧のページが表示されているので、コンテンツ情報の新規登録を行います。 それは登録するカテゴリIDとコンテンツIDを決めることです。 というわけで、コンテンツリストの画面でツルー...っと下にスクロールしてください。 それでは、コンテンツ情報を登録します。
ですが、その前にやらねばならないことがあります。
登録対象データのIDを決める
というのも、テーブルの制約的にカテゴリIDとコンテンツIDが重複するデータが存在することは許されていないからです。
↓関連
 用意するテーブルたち
用意するテーブルたち
すると、このように実際に存在してる記事情報の一覧が表示されます。(上の方に並んでいるのは管理用ページの情報なので無視してください。)

この後の例ではカテゴリID:4 コンテンツID:1 で進めます。
カテゴリの4は操作練習用として用意しました。あなたもカテゴリは4でされるといいです!
コンテンツを登録する
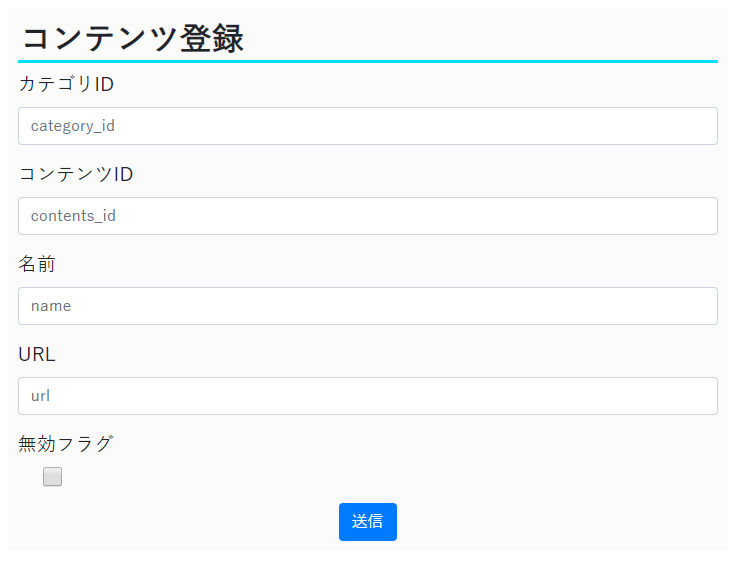
画面上部にある「新規登録はこちら」をクリックしましょう。


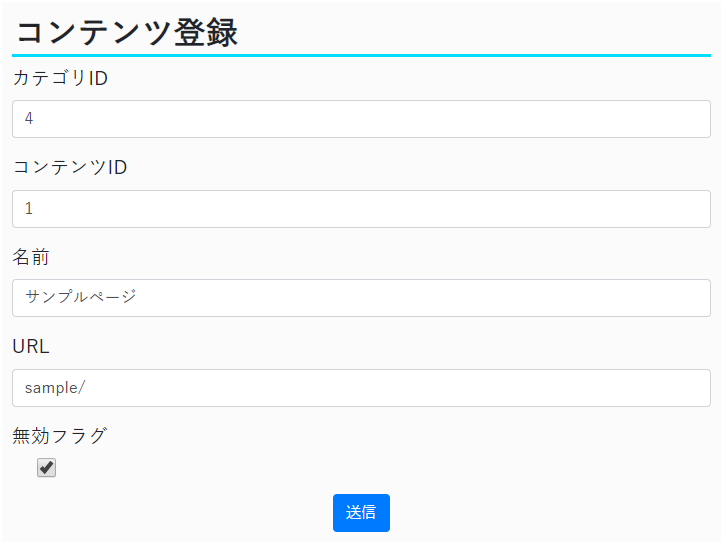
名前とURLも入力します。
ここでは例としてご案内するのでそれぞれ「サンプルページ」、「sample/」として登録します。
※URLは最後にスラッシュ「/」を付けないと後々不具合が生じます。必ずスラッシュをつけてください。
無効フラグというものもありますが、これはチェックONにするとユーザ(サイトの来訪者)に見えないようにすることができます。いわゆる非公開状態ですね。
下書き段階ではONにしておくといいです。
全て入力すると↓このようになります。

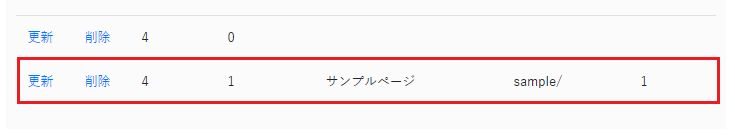
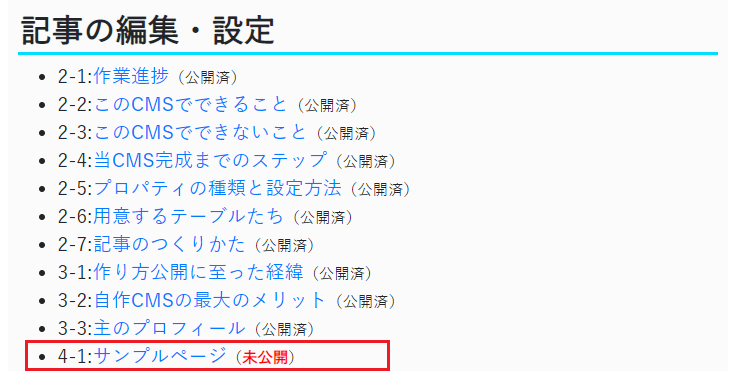
するとコンテンツリストの一覧と管理ページトップの「記事の編集・設定」の一覧に記事が追加されます。


編集ページに移動しました。

編集画面のサイドメニューの使い方
編集の説明に入っていきますが、画面を見てみてください。 記事の本文に対して、装飾するときや画像や関連記事リンクを挿入したい場合に使います。 画像を登録したい!記事中に挿入したい!というときはここを使います。 関連記事です。ここにはリストボックスで、他の記事たちが並んでいます。 リンクです。ここにはこの記事の更新と削除をする画面へ飛べます。 ずっと画面に追随してくるエリアに「保存」「プレビュー」「お掃除」「目次反映」の4つのボタンがあると思います。
右にあるサイドメニューの内容がほかのページと違うことに気づくと思います。
そうです。これは編集用に専用の各メニューを用意しています。ここに人気記事へのリンクがあっても仕方ないですからね。
では一つずつ説明しています。細かいところは省略するので、実際に動かしながら動きを確認してみてください。
装飾・タグ

この編集画面には
・リード文
・目次
・本文
の3つのテキストエリアがありますよね。
実は技術的な制約で(というか私が無知なばかりに)、タグを挿入する場合に「どのテキストエリアに?」という情報を別で指定しておかなければなりません。
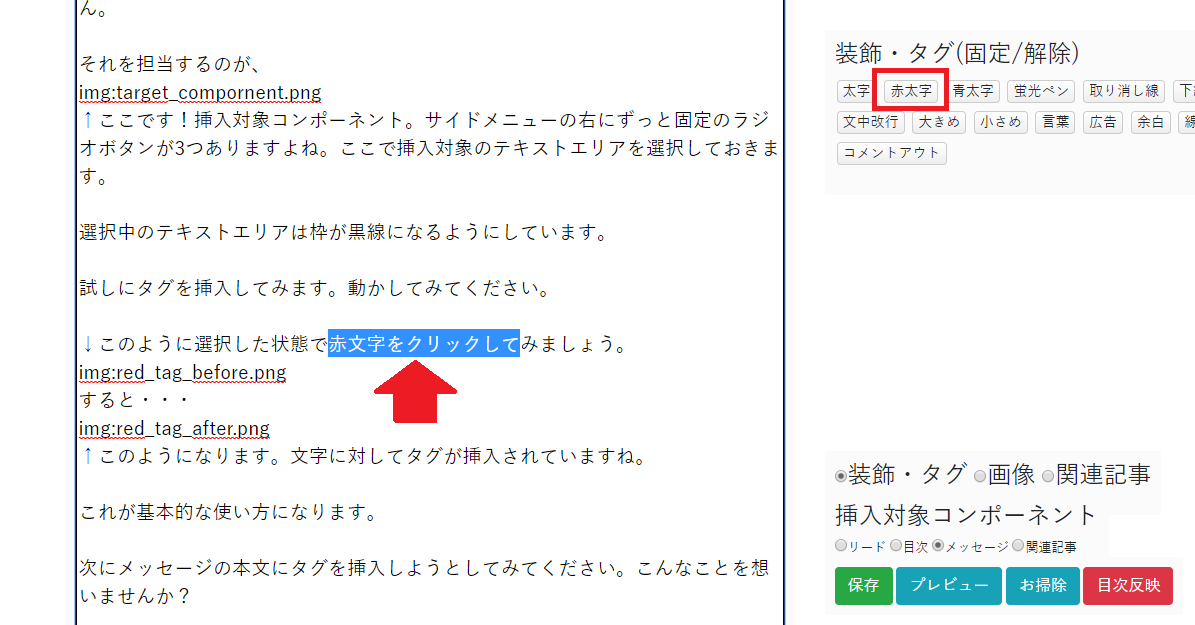
それを担当するのが、

選択中のテキストエリアは枠が黒線になるようにしています。
試しにタグを挿入してみます。動かしてみてください。
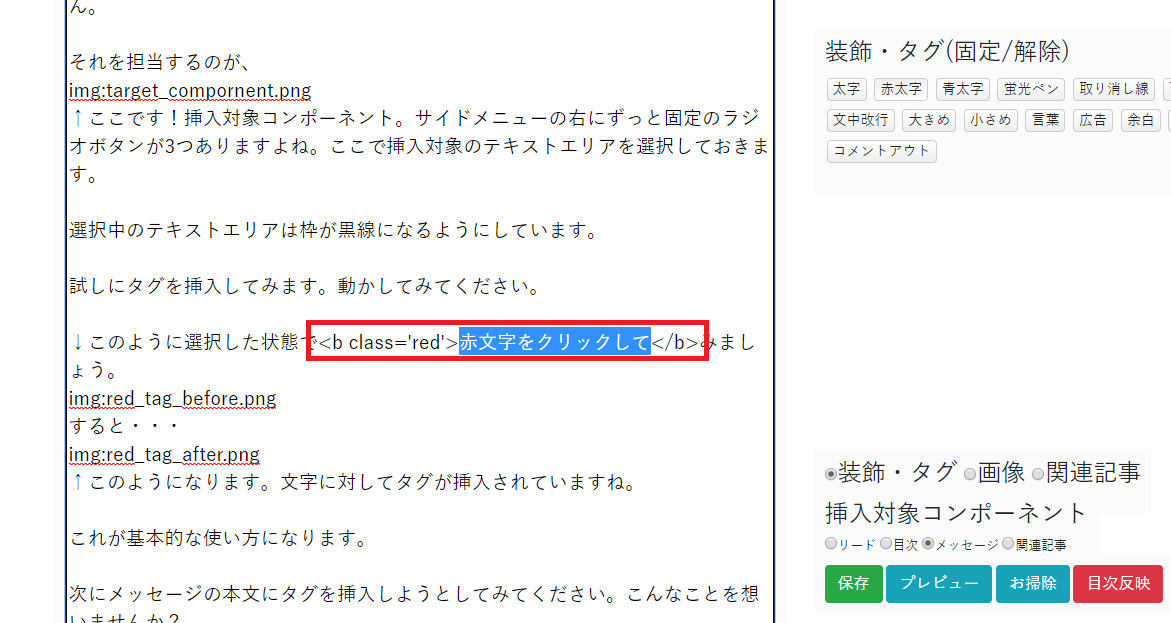
↓このように選択した状態で赤文字をクリックしてみましょう。


これが基本的な使い方になります。
本文の編集中にタグの挿入アイコンが画面内にいてくれないと不便です。
そこでですね・・・。
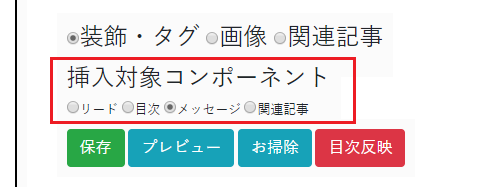
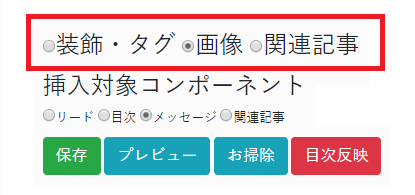
↓この赤枠内のラジオボタンに注目してください。

ここの挙動はこの後説明するパーツたちも同じです。
画像ファイル

このCMSの仕様でファイル名が「index」だったらアイキャッチとして使用されることになっています。拡張子の制限もありますが、それはnoteに譲ります。
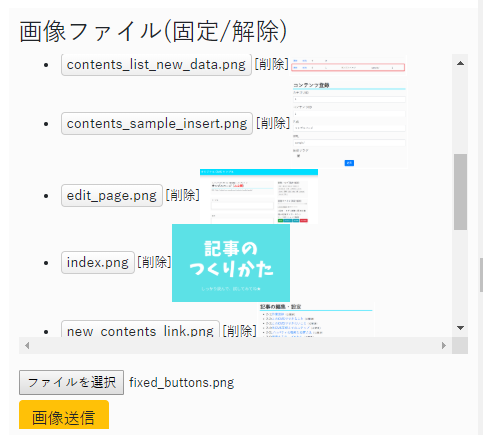
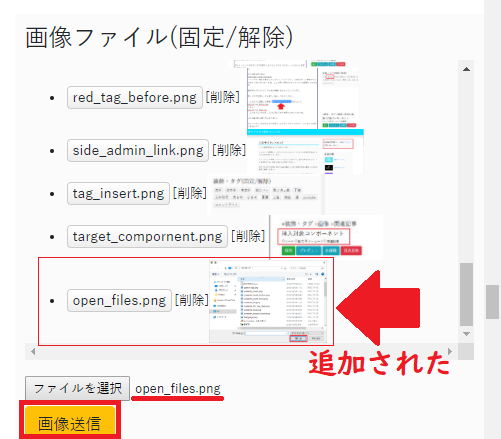
では、登録してみましょう。「ファイルを選択」をクリックし、任意の画像を選びます。


ファイル名のアイコンをクリックすると、記事中に画像挿入文字が挿入されます。
すぐには分からないので、サイドメニューの下部にあるプレビューをクリックして確認してみてください。
登録してしまった画像を削除したい場合はファイル名の右にある「[削除]」をクリックします。これ、押しても画面上からは消えません(内部的には消えてます)。
画面更新することでちゃんと消えてることを確認できます。画面更新する前は記事内容の保存を忘れずに。
また、「[削除]」の右の画像をクリックすると画像を正規のサイズで確認できます。
関連記事

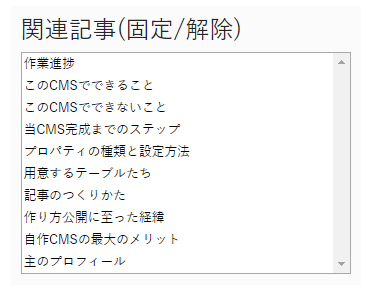
まず、挿入方法ですが、入れた場所にカーソルを合わせて関連記事のタイトルをダブルクリックします。
すると「relation:2,5」というような文字が挿入されます。実際の画面には内部で変換されて↓このように表示されます。
 プロパティの種類と設定方法
プロパティの種類と設定方法
この関連記事情報はリード、本文に入れるパターンと関連記事に入れるパターンで表示が異なります。
リードや本文の場合は↑の表示になりますが、この記事自体に関連付ける場合は画面右下の挿入対象コンポーネントで「関連記事」を選択します。
その状態で、関連させたい記事を選ぶと編集画面下部にある「関連記事一覧」に追加されます。
この↓ような感じですね。

ここの設定はどこに活きるかというと、一度保存をしてプレビューを表示します。
すると、先ほどの設定が以下のように記事の下部の関連記事一覧として表示されています。

こんな感じで利用しましょう。
リンク

記事が完成して「よし、公開するぞぉー!」ってときにいちいち管理者ページのトップへいってコンテンツ一覧から探して・・・というのは手間なのでここからダイレクトに飛べるようにしています。
親切ですね。
ボタン4つ

プレビュ―は新しいタブでプレビュー表示をします。今の状態で記事公開をするとどんな表示になるか?というものを見せます。コンテンツ作成の要ですね。
お掃除はこのコンテンツに関する不要なファイルを削除します。
このCMSでは保存するたびにバックアップも残していきます。消さないと増える一方ですので削除するボタンを用意しているわけです。
「今どれだけバックが保存されているの?」については編集画面で一番下までスクロールしてください。
ファイル名一覧の中で日付情報のついたものがバックアップファイルです。その時間時点の記事の状態です。
「目次反映」は目次に入力した情報で本文を編集する準備をするボタンなんですが・・・次の章で案内します。
注意したい仕様
ここまでの説明で記事の作成はおそらく可能かと思います。・・・が、いくつか事前にお伝えしておきた仕様があります。 目次は章タイトルを並べるだけでいいのですが、それを本文に反映する場合はとあるルールに則らなければなりません。 テキストエリア内の改行はすべて実際の記事内でも反映されます。
目次と本文の連携部分
たとえば、目次が
■オリジナルCMSを作る前に環境を用意しよう
■必要なファイルをそろえよう
だったとしたら本文側では
h3:オリジナルCMSを作る前に環境を用意しよう
~~~ここに本文~~~
/h3:
h3:必要なファイルをそろえよう
~~~ここに本文~~~
/h3:
と書く必要があります。
これはそういう仕様なんです。これら文字列が内部でHTMLタグに変換されます。詳しくは学習をされるときに。
で、「h3:」とか「/h3:」ってよくわからないと思います。なので、編集されるときは目次を入力し終わった段階で、一度「目次反映」を押下してみてください。
タグ変換文字が適切に本文エリアに設定されるので、そこから本文を入力していきましょう。
分からないときはほかの記事をお手本として見てみてください。
改行の仕様
なので、記事編集の作業的に見やすいから、という理由だけで改行を入れまくったとしても実際の記事でも改行がされます。
そこは注意してください。妙に広いスペースができて記事のテンポが悪くならないように。
おわりに
ここまでの説明で、あとは実際にブラウザから文字を打ったりボタンを押したりしながら記事を作っていく感じです。
このサイトはタイトル通りサンプルとして存在しているので、あなたも是非一度動かしてみてください。触れるところは好きに触っていただいて構いません。
記事を作ってそのまま公開状態にしておいてもいいですし、下書きもOK。削除ももちろん構いません。
分からないところやご質問があったら下のコメント欄からお願いします。
ありがとうございました。
コメント
コメント一覧
2 test さん (2020-12-07 22:49:14)






1 さん (2019-11-26 15:25:39)